Angular 2 Vs 4 Vs 5
What is the difference between angular 2 , 4 and 5?
AngularJs is a javascript framework developed by Google to develop a dynamic web application. AngularJS fully depends on HTML and JavaScript so there is no need to learn other languages.
There are some things that make Angular so good for programmers.
- Two-way data bindings
- Controllers
- Expressions, which bind data to HTML
- Attaching new behavior to DOM elements, such as DOM event handling.
- Grouping of HTML into reusable components.
- Excellent tools and support from the Google community
Google has released the latest version of its JavaScript framework is AngularJS 5 Along with many new features,
Below we see some basic difference or new features in angular 2, 4 and 5.
Angular 2 comes with everything you need to build a complicated frontend web or mobile apps, form handling, data management, HTTP services, and so much more. With a rising popularity and more and more features coming to the core, the Angular team decided to rewrite the original framework, introducing Angular 2.
- Angular 2 is based entirely on components – Angular 2 is entirely component based, so that controllers and $scope are now dead. $scope will be removed in Angular 2.0 in favor of ES6 classes
- Support for TypeScript— you get access to all the advantages, libraries, and technologies associated with TypeScript.
- universal server rendering –
- Improved Data Binding –
After the release of Angular 2, the next big update for Angular was came i.e. Angular 4, Using angular 4 you can fully take advantage of all those features and start developing awesome applications immediately.
Angular 4 has following new features –
- Faster and smaller – Angular 4 is now faster and smaller!
- Animations Animations now have their own package i.e. @angular/platform-browser/animations
- Templates – template is now ng-template. you should use the ng-template tag
- Email Validator – In Angular 2.0, we use an email validator, using pattern option. but in Angular 4.0, there is a validator to validate an email.
- Angular Universal: it’s possible to render Angular applications outside of the browser.
While the initial release is a beta build of Angular 5, the Google is clearly aiming to introduce major support for Google-driven progressive web apps with the latest development. The new version includes a build optimiser that helps to reduce the code of progressive apps designed through the framework.
The main purpose of Angular 5 is to make angular more faster. In this loading time as well as execution time has been improved.
Angular 5 has some new interesting features –
- Service Worker support in the CLI:
Performance is always important for every web application. It’s more important for mobile and wi-fi users. Modern browsers have a new API for building sites that load reliably and quickly, called the Service Worker API. Angular 5 includes a support for Angular CLI 1.6 building applications which take advantage of this new feature. Using @angular/service-worker can improve the loading performance of your applications.
- Improved Universal & AppShell Support in the CLI:
In Angular 5, Angular CLI 1.6 comes with better support for Universal and Appshell.
If you want to add universal into your current CLI application, you can use the below command –
ng generate universal
In place of , you can put your universal app name.
If you want to To build your Universal app, you have to run the following command:
ng build –app=
AppShell
Angular 5 also support AppShell. App Shell uses the router to render your application.
If you want to support AppShell in your application then use the below command –
ng generate app-shell
Comparision Between Angular 2 Angular 4 and Angular 5
| Angular 2 | Angular 4 | Angular 5 |
|---|---|---|
| DI | Faster And Compact | Build Optimizer |
| Decorators | Animation Support | Angular Universal and State Transfer |
| Child Injectors | *nglf and *ngFor improvements | Compiler Improvements |
| Instance Scopes | Angular Universal | TypeScript |
| Dynamic Loading | Type Script 2.1 and 2.2 | Preserve White Spaces |
| Templating | – | Improved Decorators |
| Directives | – | Internationalized Number, Date and Currency pipes |
| Child Routers | – | Replaced ReflectiveInjector with StaticInjector |
| Guards | – | Zone Seed Improvements |
| Design | – | exportAs |
| Logging | – | HttpClient |
| Scopes | – | AngularCli 1.5 |
| – | – | updateOn Blur / Submit |
| – | – | Rxjs 5.5 |
| – | – | New Router Lifecycle |
[ –universal-app <universal-app-name>] [ –route <route>]
- Improved decorator error messages:
The diagnostics produced by the compiler have been slightly improved, specifically when decorators contain unsupported or incorrect expressions.
For example, calling a function to produce a template is not supported:
@Component
({
template: genTemplate()
})
export class MyComponent {}
This would previously produce an error:
| Error encountered resolving symbol values statically. Calling function ‘genTemplate’, function calls are not supported. Consider replacing the function or lambda with a reference to an exported function, resolving symbol MyComponent in components.ts, resolving symbol MyComponent in components.ts |
This error has been improved and clarifies the source and nature of the problem:
| component.ts(9,16): Error during template compile of ‘MyComponent’.
Function calls are not supported in decorators but ‘genTemplate’ was called. |
- TypeScript 2.5 support :
The previous version of angular support TypeScript 2.3, Now Angular 5 officially announced that it supports TypeScript 2.5. You can upgrade TypeScript by running
yarn add typescript@’~2.5.3’or npm install typescript@’~2.5.3′.
- Support for Multiple Export Alias:
In Angular 5 you can give multiple names to your components while exporting, this can help your user migrate without making changes.
Example:
| import { Component } from ‘@angular/core’; @Component({ selector: ‘app-root’, templateUrl: ‘./app.component.html’, styleUrls: [‘./app.component.css’], exportAs:’dashboard, logBoard’ }) export class AppComponent { title = ‘app’; } |
- Forms Validation in Angular 5:
Angular 5 forms deal with an ability to decide when the field or form values and validity is updated.
Example:
| <form [ngFormOptions]=”{updateOn: ‘submit’}”> |
Another Example:
| <input name=”nickName” ngModel [ngModelOptions]=”{updateOn: ‘blur’}”> |
- Animations in Angular 5
In Angular 5, two new transition aliases are introduced:: increment and: decrement. Example:
If you want to animate a carousel with 6 elements, with a nice animation. You declared a transition like:
Before Angular 5
| transition(‘0 => 1, 1 => 2, 2 => 3, 3 => 4’, …) |
In Angular 5, you can write as –
| transition(‘:increment’) |
These are the new updated and main features in Angular 5. You can use it in your project and make it simple and faster. This article definitely helps you with your project.
From the above discussion, we can say Angular 5 has a number of beneficial features. But which version of angular used it completely depends on your projects. Angular 5 achieve the greatest features, now hope for Angular 6 with new features…..
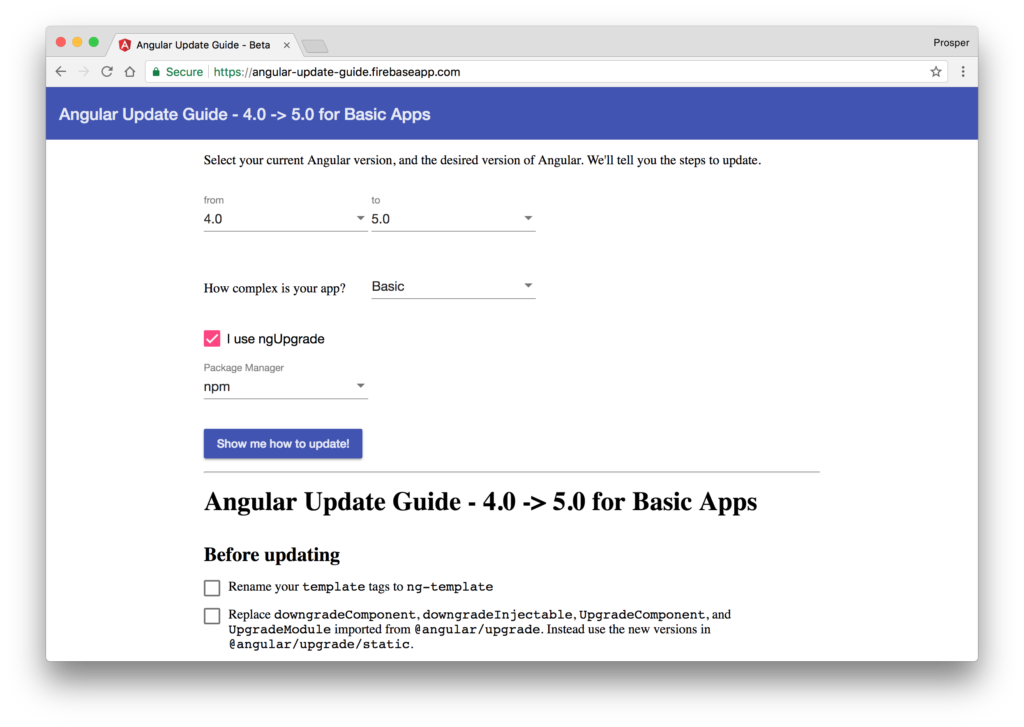
How to Update to Angular 5
If you want to upgrade any version of angular to Angular 5, then go to angular official website, this gives you a tool as below
you have to select the version you are upgrading from and the version you want to upgrade to. A few more options according to your setup. Finally, press the show me how to update button, and this tool will give an upgrade guide as per your needs.


Leave A Comment